Про Фігму та курс
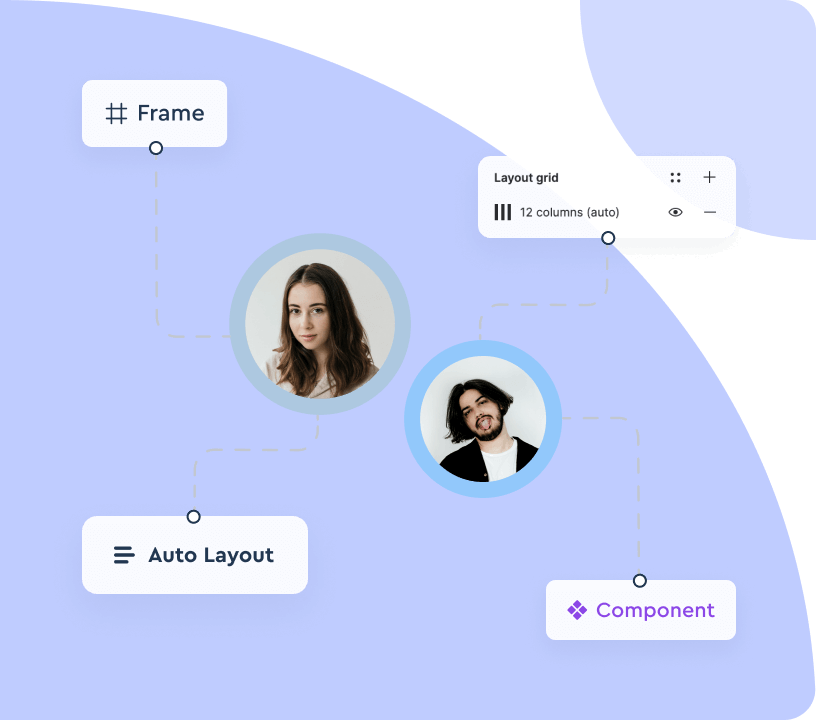
Figma (Фігма) — це графічний редактор, який дозволяє працювати декільком спеціалістам одночасно в режимі реального часу. В Figma можна створювати прототипи сайтів, інтерфейси додатків і не тільки. Ми створили курс по Фігмі для початківців, що знайомляться з програмою та хочуть в короткий термін опанувати інструмент. Всього за 7 уроків, опановуючи редактор, ви створите свій перший вебсайт. Для тих, хто хоче прокачати свої скіли у Figma та вміти функціонально організовувати простір у редакторі ми зняли ще 4 бонусних уроки, які доповнять знання користування інструментом.
Знайомся з Альоною — кураторкою курсу Figma
Цей курс буде корисний для тебе, якщо ти:
Дизайнер
Починаєш свій шлях як дизайнер інтерфейсів або хочеш покращити скіли та робити зручні макети разом з командою.
Світчер
Бажаєш перейти з Photoshop або Sketch на Figma чи поміняти професію та прокачати свої навички.
Діджитал спеціаліст
Девелопер чи менеджер, що хоче розширити свої знання та краще розуміти роботу дизайнера.
Навчайся у справжніх Figma-ninjas!

Альона Шалімова
Interface Designer
“Привіт! Я Альона. Займаюсь дизайном з 16 років, а зараз працюю в Merge на позиції UI/UX Designer. Колись починала свій шлях з курсів по дизайну, прокачувала скіли на фрілансі, а далі зі мною стався Merge. Зараз роблю круті штуки для стартапів з усього світу. Працюю як з додатками, так і з сайтами, а своїми найкращими проєктами вважаю:
На курсі розкажу і покажу, як подружитися з Figma і почати жити :) До зустрічі на лекціях!

Володимир Миронець
Lead Designer
“Привіт, я Володимир! Але можна просто Вова :) Я працюю дизайнером більше 5 років, а останні 3 роки — в Merge. За час своєї роботи я працював у великих та малих аутсорсах, продуктах і агенціях, та загалом створював різні креативні штуки.
Перед тим, як ці сайти, продукти та додатки стали “живими”, я створював їх у Figma. Тому разом з Альоною я плідно попрацював над програмою курсу, щоб ви могли робити не гірше!”
Що всередині відеокурсу?
Урок 1: Знайомство з Figma
Розглянемо інтерфейс Фігми та базові інструменти.


Зацікавився програмою? Дивись першу лекцію курсу Figma від Merge Academy безкоштовно!
Урок 2: Графіка у Figma
Чим відрізняються векторна та растрова графіка? Які є формати файлів у Figma? Вчимося розрізняти та використовувати базові інструменти Shape та Drawing tools.
Урок 3: Типографіка у Figma
Розглянемо, що таке шрифт, де його брати та як встановлювати. Попрацюємо з інструментом Text та type settings у Figma.
Урок 4: Кольори та робота з ефектами
Зрозуміємо, як людське око сприймає кольори. Вивчимо кольорові моделі (Hex, RGB, HSL, HSB), які використовуються у Figma. Працюємо з масками та ефектами.
Урок 5: Автолейаут у Figma
Як Auto layout полегшує життя дизайнерам? Розглянемо розширені налаштування інструменту і зробимо ідеальну кнопку.
Урок 6: Робота з компонентами та варіанти
Зрозуміємо основні переваги компонентів та різницю між материнським та дочірнім компонентом. Попрацюємо зі стилями та варіантами.
Урок 7: Ідеальний лендинг
Це майстер-клас зі створення лендингу у Figma. Куратор покроково робить макет і пояснює, з чого складається сторінка.
Бонусні чотири уроки
Це уроки для тих, хто хоче підвищити свої базові навички та працювати з більш просунутими інструментами: прототип та анімації, FigJam та будування схем, топ плагіни та організація робочого простору у Figma.
Як усе відбувається?
Крок 1
Купуєш курс на сайті.
Крок 2
Після оплати курсу заходиш у чат-бот в Телеграм @merge_academy_bot
Крок 3
Натискаєш команду /start, вибраєш "Авторизуватись" та вводиш свій номер телефону через "+..." — і лекції відкриються.

FAQ
Ми зібрали відповіді на запитання, які найчастіше чуємо від майбутніх студентів. Не знайшли тут потрібну інформацію? Ви можете запитати нас.
Усі лекції будуть записані у відеоформаті, щоб кожен зміг подивитися заняття тоді, коли йому буде зручно. Середня тривалість кожного заняття –– 20-30 хвилин.
Твоє навчання буде проходити через чат-бот в Telegram — ти отримаєш лінки до всіх лекцій та зможеш звернутися у підтримку, якщо щось піде не так.
На курсі передбачені практичні завдання для самостійної роботи. Ми не будемо перевіряти практичні, але рекомендуємо їх робити, щоб закріпити знання.
Так! Доступ до записів і матеріалів курсу залишається назавжди.
Готовий опанувати Figma?
Якщо хочеш дізнатися як працювати з Figma — цей курс саме для тебе. Обирай програму від Merge Academy та нумо разом підкоряти нові вершини!
Фігма
950 грн
11 відеолекцій
Практичні завдання
Навчання через чат-бот